Sebelum memulai postingan berikut, ada baiknya untuk mengetahui apa itu touch ID. Mungkin yang hari-harinya sudah terbiasa menggunakan iPhone, telah mengenal dan menggunakan touch ID ini, touch ID sendiri adalah feature pengenalan sidik jari yang dikembangkan dan dikeluarkan oleh Apple dan menjadi standart atau feature yang harus ada pada iPhone dimulai dari iPhone 5S, kemudian berkembang juga ke Macbook Pro pada akhir 2016.
Touch ID pada iPhone/iPad dibuat menjadi satu dengan home button menggunakan bahan crystal saphire yang tidak mudah tergores, serta dilengkapi dengan ring stainless yang dapat mendetek jari tanpa perlu menekannya.
Touch ID juga dapat menggunakan passcode, semacam keypad yang dapat menerima inputan pin apabila beberapa kali jari yang terdaftar tidak dapat dikenali oleh sensor touch ID.
Inisialisasi Project
Agar aplikasi dapat menggunakan feature touch ID ini, API atau framework yang digunakan adalah LocalAuthentication.
Tujuan akhir dari aplikasi ini nantinya,
- Aplikasi dapat menentukan apakah ingin menggunakan feature touch ID atau tidak.
- Apabila feature touch ID dinyalakan, maka user harus mengatur pin yang digunakan sebagai backup apabila touch ID gagal.
- Setelah feature touch ID aktif, Aplikasi ketika berjalan akan meminta autentikasi dengan menggunakan touch ID.
- Apabila touch ID gagal, maka user akan dihadapkan pada halaman passcode yang sebelumnya telah ditentukan pin-nya.
- Untuk device yang tidak memiliki touch ID maka secara default akan dihadapkan pada halaman passcode.
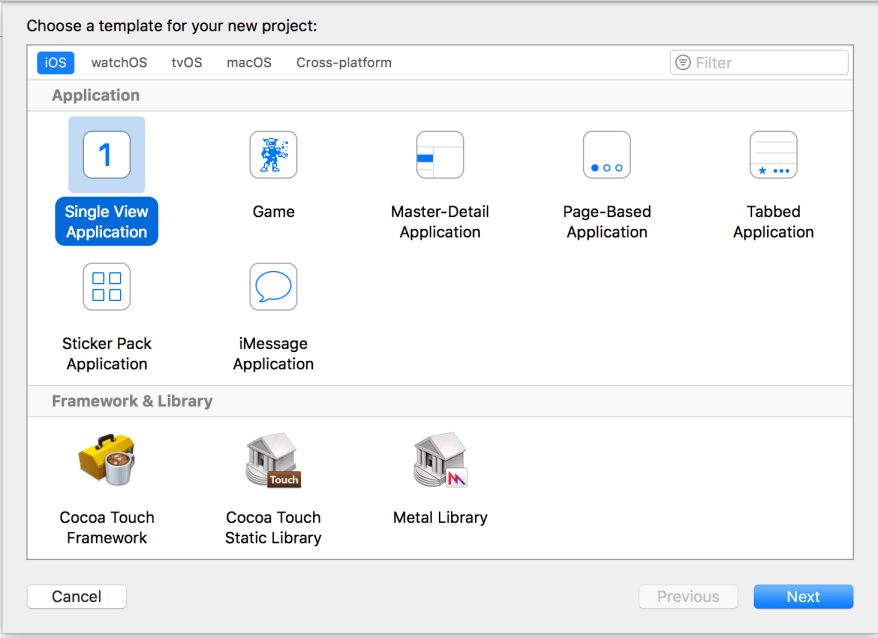
Untuk memulai, seperti biasa buat project baru pada xcode.

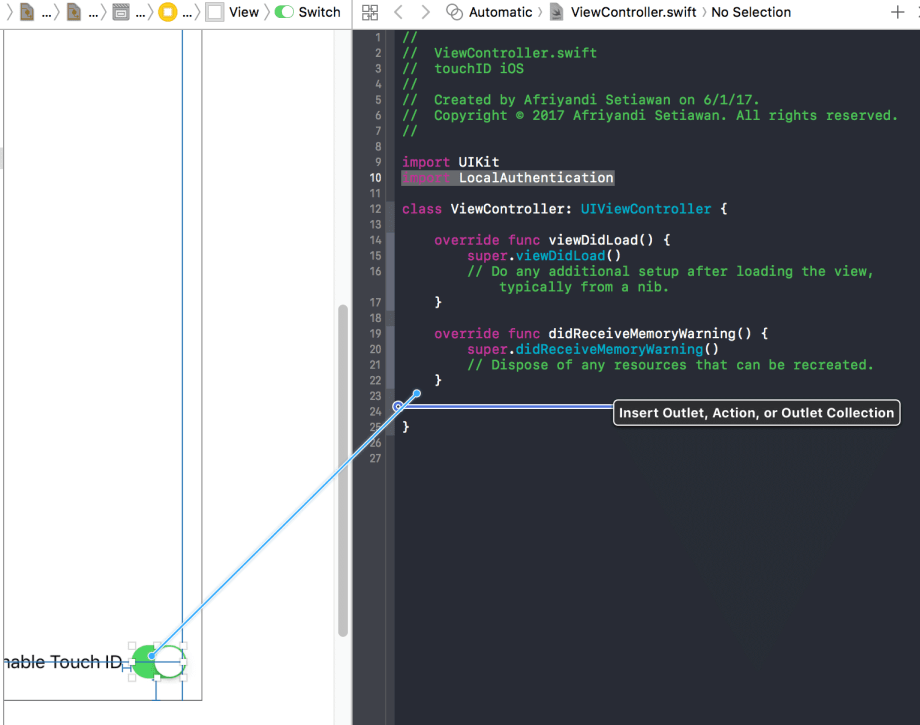
Saya akan menggunakan file-file default yang telah disediakan oleh xcode, oleh karena itu buka file ViewController.swift kemudian import framework LocalAuthentication pada file tersebut.
import LocalAuthentication
Setelah itu, design sebuah switch dan label untuk mengaktifkan touchID pada Main.storyboard

Kemudian, tentukan action untuk switch tersebut dengan memilih assistant editor terlebih dahulu, kemudian tahan tombol ctrl kemudian klik dan tarik switch tersebut ke fiel ViewController.swift yang terbuka di sebelah kanan

Pilih action pada opsi Connection, kemudian beri nama function-nya dengan onActivate.

Setting Switch value menjadi off pada attribute inspector.

Langkah berikutnya, tambahkan satu buah ViewController lagi yang akan kita gunakan sebagai halaman passcode untuk mengatur pin.

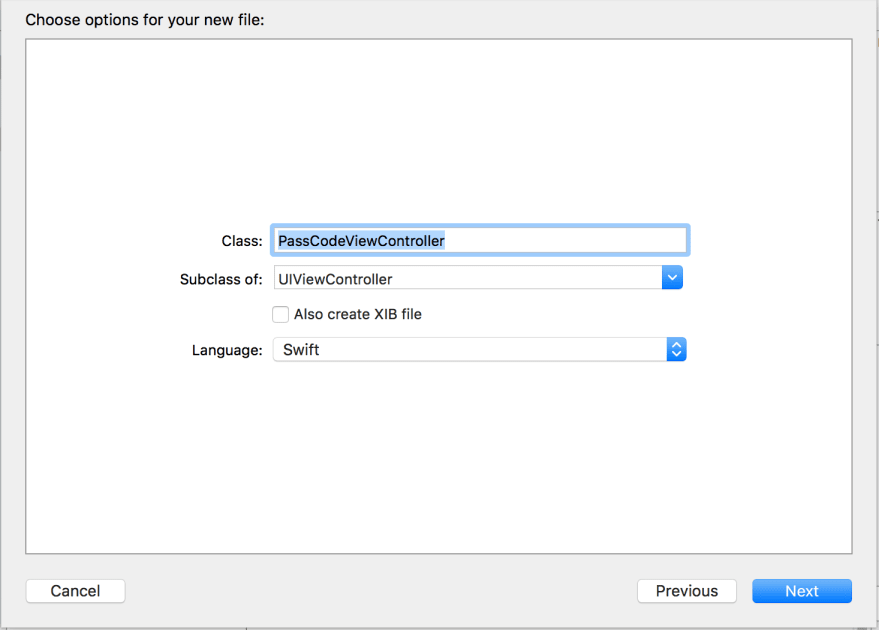
Tambahkan class viewcontroller baru dengan membuat file swift, yang nantinya bertanggung jawab terhadap ViewContoller yang tadi ditambahkan. Saya akan memberi nama class itu dengan PassCodeViewController

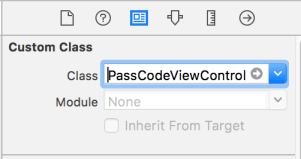
Kembali lagi ke storyboard, pilih view controller baru tersebut kemudian pada bagian identity inspector ganti menjadi class yang sebelumnya telah dibuat

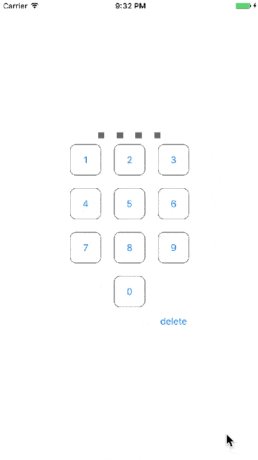
Tambahkan 9 button untuk masing-masing angka yang akan digunakan sebagai input pin, dan satu buat button untuk menghapus atau membatalkan inputan. Dan juga 4 buah view yang digunakan sebagai indicator masukan angka. Untuk hal ini saya akan menggunakan bantuan Stack View.
Dan kemudian kira-kira demikian hasil akhirnya,

Untuk membuat frame pada buttonnya maka saya akan membuat extension pada UIButton seperti berikut
extension UIButton {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable var borderColor: UIColor? {
get {
return UIColor(cgColor: layer.borderColor!)
}
set {
layer.borderColor = newValue?.cgColor
}
}
}
Maka pada bagian Attributes inspector akan muncul tambahan sebagai berikut

Setting Corner Radius dengan angka berapapun tapi kurang dari ukuran button. Dan tentukan Border Width serta Border Colornya.
Selanjutnya, buat segue antara ViewController dan PassCodeViewController dengan type show detail.


Beri nama pada segue tersebut dengan goToPassCode, Selanjutnya, kembali lagi ke ViewController.swift pada tambahkan satu function berikut
@IBAction func unwindToMain(segue: UIStoryboardSegue) {}
Function tersebut adalah function unwind yang digunakan untuk kembali ke viewcontroller sebelumnya setelah segue.
Untuk mengaktifkan unwind segue tersebut, kembali ke Main.storyboard, pada PassCodeViewController tahan ctrl kemudian tarik ke bagian Exit, lalu pilih unwindToMainWithSegue. Beri nama identifiernya dengan unwindToMain.



Kembali ke ViewController.swift pada function onActivate jalankan segue dengan code berikut
@IBAction func onActivate(_ sender: UISwitch) {
self.performSegue(withIdentifier: "goToPassCode", sender: self)
}
Coba jalankan pada simulator. Untuk fungsi segue, akan dijabarkan berikutnya

Setting Pass Code
Pada file PassCodeViewController, tambahkan satu variable boolean yang menentukan apakah passcode yang muncul adalah untuk setting atau untuk memverifikasi. Hal ini guna mengurangi redudansi dan penghematan ViewController sehingga satu ViewController yang mempunyai fungsi tidak jauh berbeda dapat digunakan berulang kali, dan perubahan hanya dilakukan pada saat runtime saja.
var isSetting:Bool?
Mengapa optional? untuk mempersingkat ketika pengecekan value saja.
Kembali ke ViewController.swift tambahkan function yang akan panggil sebelum segue berjalan, yaitu function prepare(for segue: UIStoryboardSegue, sender: Any?). Dari variable segue kita bisa mendapatkan destination class segue-nya, yaitu PassCodeViewController dan mempassing/merubah value variable isSetting yang ada pada class tersebut. Dalam notasi code dijabarkan sebagai berikut
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if let dest = segue.destination as? PassCodeViewController {
dest.isSetting = true
}
}
Dengan begitu, ketika class PassCodeViewController ter-load maka variable isSetting sudah mempunyai value true.
Oke, class ViewController untuk saat ini sudah selesai. Buka kembali Main.storyboard dan buat fungsi untuk action apabila tombol angka ditekan. Masing-masing tombol dapat diwakili oleh satu function tersebut. Kemudian satu function untuk button delete.


@IBAction func onButtonTap(_ sender: UIButton) {
}
@IBAction func onUndoTap(_ sender: UIButton) {
}
Demikian untuk posting kali ini, untuk selanjutnya akan dijabarkan pada post berikutnya, stay tuned 😉
